CSS Minifier is an online tool used to compress CSS code. It is one of the important tools for any programmer, allowing you to minify your CSS code. This improves the structure of CSS code and reduces its size, which in turn increases speed of loading the pages of website or application you are working on.
للقراءة باللغة العربية ، ضع مؤشر الماوس على أي زر أو كلمة وسيظهر لك معناها باللغة العربية. ولمشاهدة شرح كيفية استخدام الأداة مرر للأسفل.
To read in English, place the mouse pointer over any paragraph and it will show you its meaning in English.
CSS Compressor هى أداة اونلاين تستخدم لضغط اكواد CSS. وهي إحدى الادوات المهمة لأي مبرمج ، والتى تمكنك من تصغير كود CSS الخاص بك. مما يحسن هيكل الكود ويقلل من حجمه ، والذي بدوره يؤدي الى زيادة سرعة تحميل صفحات الموقع او التطبيق الذي تعمل عليه.
كيفية استخدام اداة ضغط اكواد CSS
- اولاً ، ضع كود CSS الخاص بك فى الصندوق بالاعلى.
- انقر على زر Minify.
- ثم تضغط على زر Copy Code لنسخ الكود بعد تصغيره. ان اردت ضغط كود اخر يمكنك الضغط على زر Clear لمسح الكود الحالي من الصندوق.
بمجرد الضغط على زر Minify سيتم على الفور ضغط كود CSS بالضغط العادي. حيث سيتم إزالة المسافات الفارغة وتحسين تنسيق الكود.
إن اردت زيادة ضغط الكود وتقليص حجمه. فستجد لديك العديد من الخيارات الاضافية والتى يمكنك التحديد على ما تريده منها قبل الضغط على زر ضغط الكود. إليك ما تفعله هذة الخيارات.
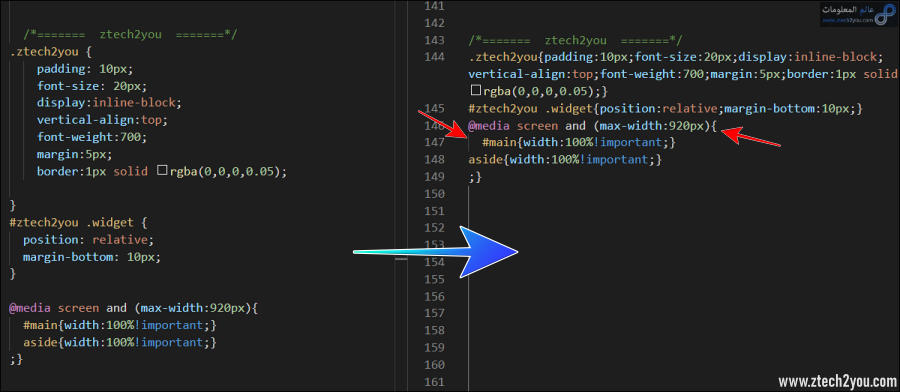
- Save Indentation : وهو الخيار الاول وستجده محدد بشكل تلقائي، وهو خاص بحفظ المسافات الفارغة فى بداية كود CSS الذي بداخل كود آخر. الافضل ترك تلك المسافة ان كنت تريد إزالتها ايضاً من الكود فقم بإلغاء التحديد على هذا الاعداد.
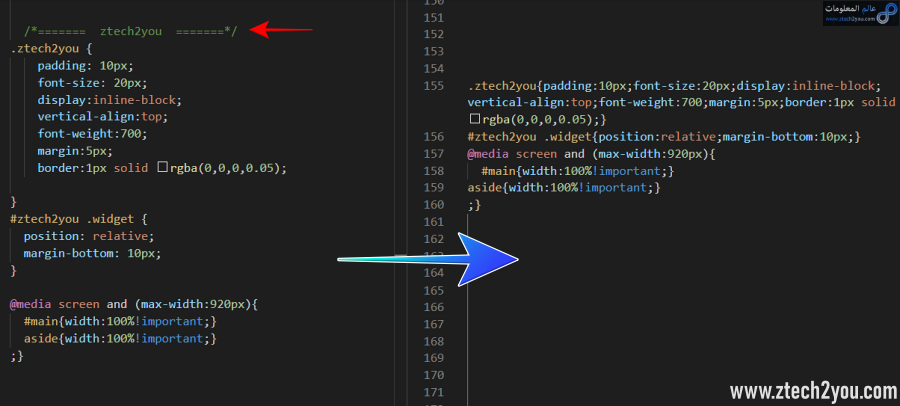
- Strip All Comment : وهو الخيار الثانى وهو خاص بإزالة التعليقات المتواجدة داخل كود CSS كما موضح بالصورة التالية. يمكنك تفعيله ان كانت التعليقات غير مهمة لك لتقليص حجم الكود.
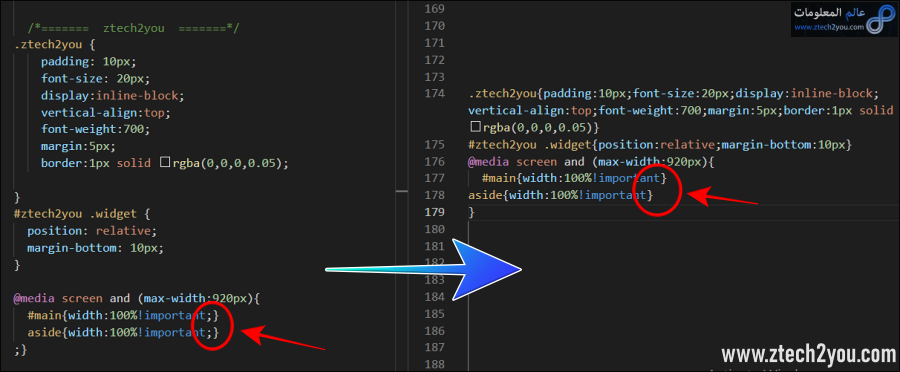
- Remove semicolon from end of each code : وهو الخيار الثالث خاص بإزالة الفاصلة المنقوطة من نهاية كل كود فى CSS. يمكنك تفعيله لإزالة ; من نهاية كل كود لتقليص الحجم الكلى لكود CSS. تذكر إضافتها ان قمت بالتعديل واضافة امر جديد فى نهاية الكود.
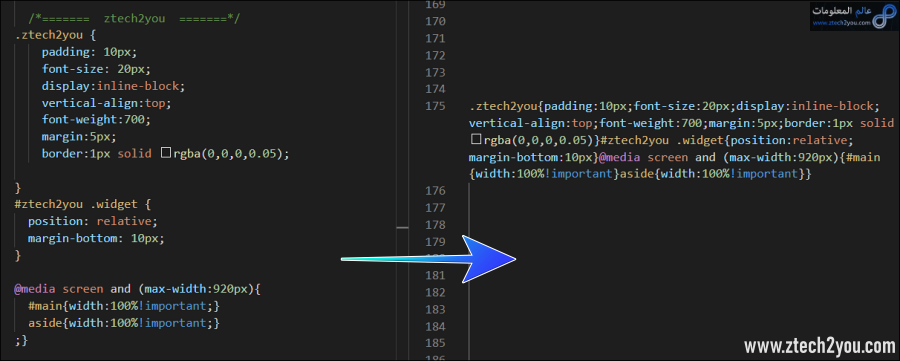
- High Compress : وهو اعلى ضغط ممكن لكود CSS ، حيث سيتم دمج الاكواد وجعل كل كود يبدء من نهاية الكود الذي قبله وليس من سطر جديد. خيار رائع لتصغير حجم اكواد CSS . لكن ان كنت مبتدأ فى انشاء اكواد CSS فلا تستخدمه حالياً حيث سيصعب عليك عملية التعديل على الكود.